Website User Test: Boost UX & Conversions
- shems sheikh
- May 17, 2025
- 12 min read
Why Website User Testing Drives Business Transformation
In the competitive online world, understanding your users is crucial. Website user testing bridges the gap between assumptions and actual user behavior. It's about gathering concrete data to inform strategic decisions and optimize websites for a better user experience, leading to increased conversions and business growth.
Imagine launching a new e-commerce site with a streamlined checkout process. It might look perfect on paper, but website user testing could reveal hidden usability issues. Perhaps users struggle to find the "add to cart" button or the shipping information is unclear. These seemingly small issues can significantly impact sales.
Regular website user tests empower companies to continuously improve their online presence. This constant evolution is essential in today's dynamic online landscape. By identifying and addressing pain points early, businesses avoid costly redesigns and wasted marketing spend. This proactive approach helps companies stay ahead of the curve.
Website user testing is key to a smooth user experience. Surprisingly, only 55% of companies conduct user experience testing. This means many businesses aren't validating their design assumptions with real user interactions. User testing can identify up to 85% of usability problems. Testing with just five users can uncover a significant number of these issues. This highlights the value of incorporating user testing into the design process to create websites that truly meet user expectations. For more detailed statistics, check out this resource: Learn more about UX statistics and trends
Businesses that prioritize website user testing gain valuable insights into user behavior. They can use this data to make informed decisions that improve key metrics like conversion rates, bounce rates, and average session duration. Ultimately, a strong user testing strategy leads to increased user satisfaction, customer loyalty, and a healthier bottom line.
Crafting Your Website User Test Strategy
The difference between insightful website user testing and wasted resources boils down to strategy. Start by defining clear testing objectives that directly connect to your business goals. Think about aligning your tests with specific aims, like boosting conversion rates or streamlining the checkout experience. This focused approach ensures your testing generates actionable data that leads to positive changes.
Defining Clear Objectives
Before you even think about launching a website user test, take the time to articulate exactly what you want to achieve. Are you trying to understand how users navigate your site? Perhaps you're pinpointing pain points in the checkout flow or evaluating the effectiveness of new design elements. Clearly defined objectives serve as a roadmap for your testing, ensuring you gather the right data.
Choosing the Right Methodology
Choosing the right testing methodology is crucial. Different methods offer unique benefits depending on what you're trying to learn. A/B testing, for example, is great for comparing two versions of a webpage to see which one performs better. A/B testing focuses on comparing two versions of a webpage. Usability testing, on the other hand, involves observing how users interact with your site to uncover usability problems. Usability testing helps identify potential usability problems.
Determining Sample Size
The number of participants in your test has a big impact on the reliability of your results. A larger sample size typically provides more statistically significant data. However, more participants mean higher costs and more time. The key is to find the right balance – get valuable insights without breaking the bank.
Creating Realistic Scenarios
Give your test participants realistic scenarios that reflect how real users would interact with your site. Avoid artificial tasks that don't represent genuine user behavior. Instead, create scenarios aligned with typical user goals. This could include finding specific information, completing a purchase, or contacting customer support.
To help you choose the most effective method for your needs, consult the comparison table below:
Website User Testing Methods Comparison
A comparative analysis of different user testing methodologies with their advantages, disadvantages, and optimal use cases.
Testing Method | Best For | Typical Cost | Time Required | Sample Size Needed | Key Advantages | Limitations |
|---|---|---|---|---|---|---|
A/B Testing | Comparing two versions of a webpage | Low to Moderate | Days to Weeks | Hundreds to Thousands | Quantifiable results, easy to implement | Limited to comparing specific elements, may not reveal underlying reasons for user behavior |
Usability Testing | Identifying usability issues | Moderate to High | Days to Weeks | 5-10 users per user group | In-depth insights into user behavior, identifies specific usability problems | Can be time-consuming and expensive, requires skilled moderators |
Focus Groups | Gathering qualitative feedback | Moderate | Several Hours | 6-10 participants | Provides rich qualitative data, explores user attitudes and opinions | Susceptible to groupthink, findings may not be generalizable |
Heatmaps | Visualizing user behavior | Low | Ongoing | N/A | Shows where users click, scroll, and move their mouse, identifies areas of interest and frustration | Doesn't provide context for user behavior, limited to visual data |
Surveys | Gathering user feedback | Low | Days to Weeks | Hundreds | Cost-effective, easy to distribute, can reach a large audience | Response rates can be low, data can be superficial |
This table summarizes various user testing methods, highlighting their strengths and weaknesses. Selecting the appropriate method depends on your specific objectives and resources.

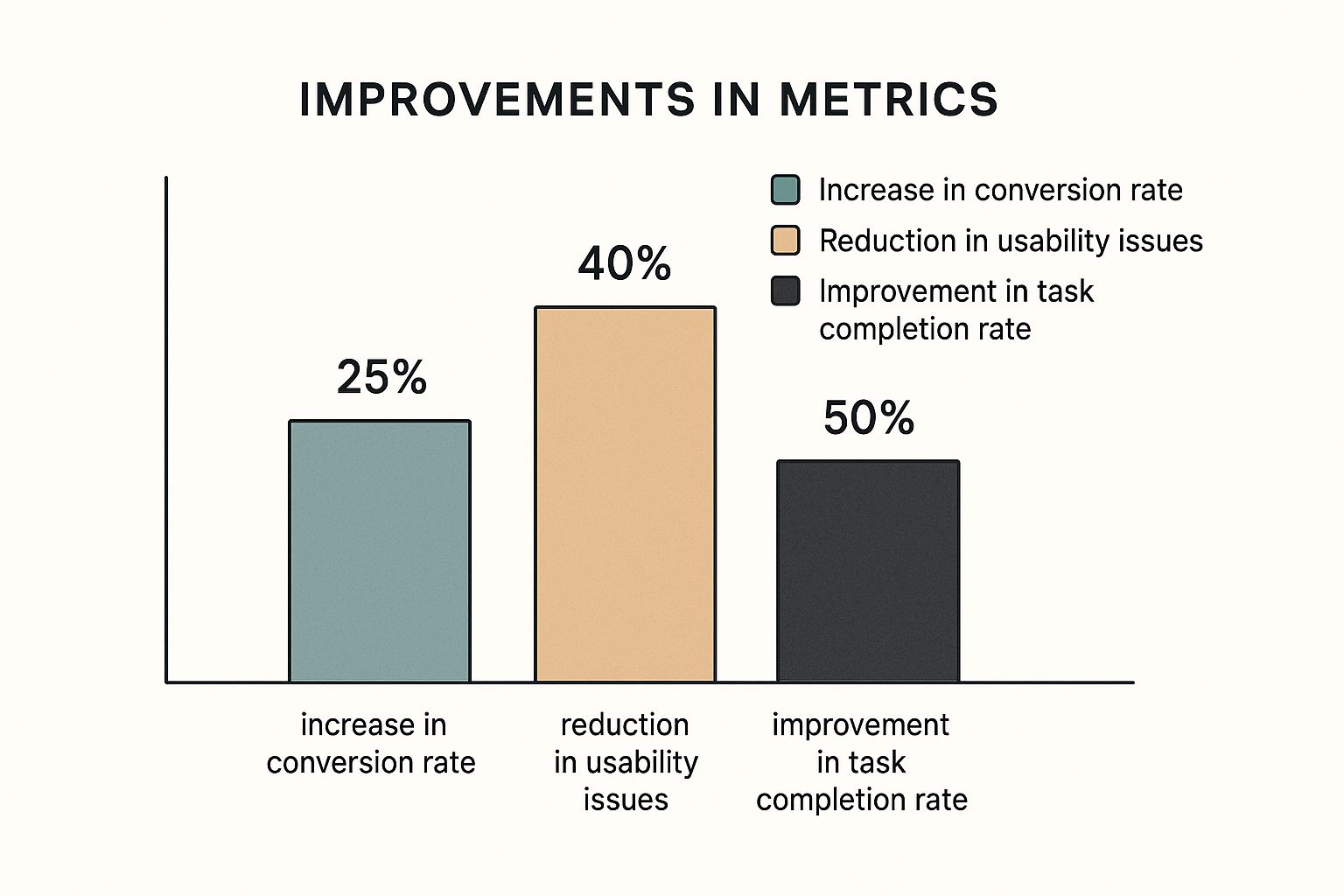
The infographic above illustrates the potential impact of well-executed website user testing, showcasing improvements across key metrics. Implementing changes based on user feedback can lead to a 25% increase in conversion rates, a 40% reduction in usability issues, and a 50% improvement in task completion rates. These results underscore the value of investing in a robust website user testing strategy. A well-defined plan can unlock valuable insights that transform your website's performance and drive business growth.
Finding Test Participants Who Reflect Your Real Users

Recruiting the right participants is crucial for effective website user testing. You need testers who truly represent your target audience. This ensures the insights you gather are relevant and lead to real improvements. Let's explore how to find these ideal testers.
Leveraging Different Recruitment Channels
Several avenues can be effective for finding participants. Specialized platforms like UserTesting offer access to a diverse pool of potential testers. These platforms often allow targeted recruitment based on demographics, interests, and tech experience.
Also, consider your own social media channels. Reaching out to your existing followers can be a cost-effective way to find engaged users already familiar with your brand. For more tips on user research and feedback, you might be interested in: Exploring all our blog posts.
Screening For Relevance
Once you have a pool of potential participants, it's time to screen. This helps filter for individuals who truly align with your target user profile.
Consider factors like demographics, tech proficiency, and experience with similar products or services. Be mindful of selection bias. Aim for a diverse group reflecting the variety within your target audience.
Incentivizing Participation
Incentives can significantly encourage participation. These could range from gift cards to discounts on your products. The key is finding a balance.
Offer enough to motivate participation without influencing their behavior during the testing. The goal is genuine feedback, not biased responses driven by the reward.
Addressing Common Challenges
Participant no-shows can be disruptive. To mitigate this, over-recruit slightly to account for potential dropouts.
Send reminders before the test. Make joining the test as easy as possible. Clear communication and convenient scheduling are crucial for keeping participants engaged.
Ethical Considerations
Always prioritize ethical considerations. Obtain informed consent before the test. Explain the test's purpose and how the data will be used. Assure participants of their anonymity.
Transparency builds trust. It helps participants feel comfortable providing honest feedback, leading to more valuable and reliable results. By following these guidelines, you'll recruit participants who genuinely reflect your real users, resulting in actionable insights and a better user experience.
Essential Website User Test Tools Worth Your Investment
Picking the right tools for a website user test is crucial for gathering valuable insights. This exploration dives into key tools and their practical uses, going beyond a simple feature list. We'll look at both robust platforms for larger companies and budget-friendly choices perfect for startups.
Screen Recording Software
Screen recording software offers a direct view of user interactions on your website. It's like observing a test participant over their shoulder. This visual record adds invaluable context to user feedback. Tools like Hotjar and Mouseflow track mouse movements, clicks, and scrolling. This reveals points of friction, hesitation, or confusion.
For example, imagine discovering users consistently overlook a critical call-to-action button, impacting conversion rates. This visual data pinpoints usability issues that might otherwise go unnoticed.
Hotjar: Offers heatmaps, session recordings, and conversion funnels.
Mouseflow: Provides form analytics, friction scores, and user journey tracking.
Smartlook: Captures mobile app interactions in addition to website activity.
Heat Mapping Technologies
Heatmaps visually represent user interaction data. Highly active areas appear "hot" (often red), while less-engaged areas are "cold" (typically blue). This gives you a quick snapshot of user behavior.
Consider launching a new website design. Heatmaps can show whether users interact with key elements as intended. This immediate feedback validates design decisions and highlights areas for improvement.
Crazy Egg: Provides clickmaps, scrollmaps, and confetti reports.
Lucky Orange: Offers live chat functionality alongside heatmap data.
Survey Platforms
Surveys collect direct user feedback about their experience. This complements behavioral data from screen recordings and heatmaps by providing insights into user motivations and perceptions. You'll understand not just what users do, but why.
**Typeform](https://www.typeform.com/): Creates engaging and interactive surveys.
**SurveyMonkey](https://www.surveymonkey.com/): Offers a diverse range of question types and analysis tools.
**Qualtrics](https://www.qualtrics.com/): Provides advanced features for complex research projects.
Specialized Mobile Testing Applications
With increasing mobile browsing, testing the user experience across different devices and operating systems is essential. Specialized mobile testing tools simulate real-world mobile usage.
You can test website performance on various screen sizes, orientations, and network conditions. This helps identify and address mobile-specific usability issues, ensuring a positive experience across platforms.
Userlytics: Supports remote unmoderated mobile user testing.
TestFairy: Captures detailed logs and video recordings of mobile app usage.
By carefully selecting the tools that best fit your budget and testing objectives, you can transform user testing into a powerful engine for continuous improvement. Consider technical needs, learning curves, and integration with your existing systems. The right balance ensures your chosen tools improve your testing, not complicate it.
Running Website User Tests That Reveal Genuine Behavior

Effective website user tests reveal how users actually interact with your site, not just what they say they’ll do. This means designing tests that uncover genuine behaviors. This section explores proven methods for conducting tests that deliver these valuable insights.
Mastering Moderation Techniques
Good moderation is key to getting unbiased feedback. Asking neutral questions is essential. Avoid leading questions that might influence responses.
For example, instead of asking, "Don't you think this design is confusing?", try "What are your thoughts on this design?" This approach encourages more honest feedback. When structuring your website user tests, consider best practices for form design.
Guiding participants without influencing them is crucial. Think of yourself as a facilitator, not a director. Encourage open-ended answers and active exploration of the website.
Creating a safe space for participants is paramount. They should feel comfortable sharing their honest opinions, even critical ones. Reassure them that their feedback is valuable and will be used to improve the site.
In-Person vs. Remote Testing
Both in-person and remote testing have their advantages. In-person testing allows for direct observation of body language and subtle reactions. Remote testing, however, allows you to reach a geographically diverse audience.
For in-person tests, set up a comfortable, distraction-free environment. For remote tests, ensure participants have a stable internet connection and the necessary software. For more on remote testing considerations, read our guide on dynamic use cases.
Troubleshooting Technical Challenges
Technical issues can disrupt any user test. Always have backup plans. This could include having a second computer ready or a technical support contact easily available.
For remote tests, give clear instructions to participants beforehand. This could include software installation guides or troubleshooting tips for common problems. Addressing technical difficulties quickly keeps the testing session on track and avoids wasting valuable time.
Balancing Consistency and Flexibility
Consistent testing sessions are crucial for reliable data. However, flexibility is also important. Be prepared to explore unexpected patterns or insights that arise during testing. This may mean deviating from the script when valuable opportunities emerge.
Adapting to the unexpected allows for a deeper dive into user behavior and can uncover hidden usability gems. Distinguishing between genuine insights and testing anomalies is a skill developed through experience. By mastering these techniques, you can gather data that goes beyond surface-level responses and reveals a deeper understanding of genuine user behavior. This understanding provides actionable insights that transform user experience and ultimately drive business success.
Translating Raw Data Into Actionable UX Insights

After conducting user testing on your website, you'll have gathered a wealth of observations. This section focuses on how to transform that raw data into practical insights that lead to real improvements. We'll explore moving beyond individual stories to identify significant patterns and effectively prioritize changes. To collect the most relevant data from the start, check out different Usability Test Methods.
Categorizing Usability Issues
A systematic approach is essential for analyzing website user test results. Start by categorizing the usability problems you've observed. Grouping similar issues together reveals overarching trends and helps you see the bigger picture.
Consider these key categories:
Severity: How much does the issue impact the user experience? Is it a minor inconvenience or a major obstacle?
Frequency: How often does the issue arise across different users and test sessions? Recurring problems usually require more immediate attention.
Business Impact: How does the issue influence important business metrics, such as conversion rates or task completion rates? Prioritize problems that have the largest potential impact on your bottom line.
Quantifying Qualitative Feedback
Qualitative feedback, such as user comments and direct observations, offers invaluable insights. However, quantifying this feedback is important for maximizing its impact.
Assign numerical values to different levels of severity and frequency. For instance, a "critical" issue might receive a score of 5, while a "minor" issue receives a score of 1. This scoring system allows you to prioritize fixes based on their overall impact.
Distinguishing Between Preferences and Barriers
Not every piece of user feedback indicates a usability problem. Sometimes, feedback simply reflects personal preferences. One user might prefer a particular color scheme, while another might find it distracting.
The key is to distinguish between real usability barriers and simple aesthetic preferences. Focus on issues that genuinely prevent users from accomplishing their goals or negatively affect the user experience.
Handling Contradictory Feedback
It's common to receive conflicting feedback. One user might love a feature, while another might find it frustrating. This doesn't automatically mean your design is flawed.
Instead, look for patterns within the conflicting responses. Is there a particular segment of your audience that shares similar opinions? Understanding these nuances helps you tailor your design to better serve specific user groups.
Visualizing and Communicating Findings
To effectively communicate findings to stakeholders, use visuals. Charts and graphs can clearly present categorized issues. Highlighting the most critical problems and their potential impact is crucial.
Remember to tailor your communication to different audiences. Designers might be interested in specific usability details, while executives will likely focus on the business impact. Clearly communicating insights ensures that everyone understands the importance of implementing changes based on the user test results. This turns your data into a compelling narrative that drives real change and a much-improved user experience.
The following table provides a structured overview of essential metrics to track during user testing and how they correlate with business performance indicators.
Website User Testing Metrics and KPIs
Metric Category | Specific Measurements | What It Tells You | Business Impact | Improvement Strategies |
|---|---|---|---|---|
Effectiveness | Task Completion Rate | Percentage of users who successfully complete key tasks | Impacts conversion rates and user satisfaction | Improve navigation, simplify workflows |
Efficiency | Time on Task | How long it takes users to complete a task | Affects user engagement and bounce rate | Streamline processes, optimize page load times |
Satisfaction | System Usability Scale (SUS) score | Overall user satisfaction with the website | Influences customer loyalty and brand perception | Address usability issues, improve aesthetics |
Errors | Error Rate | Number of errors users encounter during testing | Impacts conversion rates and user frustration | Fix bugs, improve error messages |
Learnability | Time to Learn Task | How quickly users learn to use a feature | Affects user adoption and engagement | Improve onboarding, provide clear instructions |
By tracking these metrics, you can gain valuable insights into user behavior and identify areas for improvement on your website. Focusing on these key areas will lead to a more user-friendly and successful online presence.
Turning Website User Test Insights Into Revenue Gains
The ultimate goal of website user testing isn't simply collecting data. It's about transforming those insights into real business results. This means turning user feedback into actionable changes that improve your bottom line. This section explores how successful companies convert testing discoveries into measurable performance improvements.
Prioritizing Changes for Maximum Impact
After analyzing your test results, you'll likely have a list of potential improvements. Prioritizing these changes is crucial for maximizing your return on investment. Consider factors like potential impact, implementation complexity, and the resources required.
For example, a small change to button placement that dramatically increases click-through rates might take priority over a complex redesign offering only marginal gains. This strategic approach ensures you focus on high-impact changes that deliver the most value. You might be interested in: Read our guide on dynamic alternatives.
Building a Compelling Business Case
Connecting usability improvements to key performance indicators (KPIs) that matter to executives is critical for getting buy-in for changes. Build a convincing business case by showing how addressing user pain points leads to increased conversions, lower bounce rates, or improved customer satisfaction.
This data-driven approach helps justify the investment in these changes and aligns UX improvements with overall business objectives. Demonstrating the return on investment is key for gaining support and securing resources for implementation.
Learning From Real-World Success Stories
Looking at how other organizations have turned seemingly minor UX changes into major wins provides valuable lessons. For instance, one company might have significantly improved its conversion rate simply by streamlining its checkout process. Another might have boosted customer retention by creating a more intuitive navigation system.
These real-world examples showcase the power of user-centered design and offer practical inspiration for your own optimization efforts. Furthermore, the return on investment (ROI) for user experience improvements can be substantial. For every dollar invested in UX, companies can see a return of up to $100, an ROI of 9900%. Improvements in UX design can increase conversion rates by up to 400%, while a better user interface can boost them by as much as 200%. This highlights the potential of UX investments to improve user satisfaction and drive business growth. Find more detailed statistics here: Explore UX statistics.
Implementing Changes Effectively
Turning insights into actual changes requires effective teamwork with development, design, and content teams. Communicate your findings clearly and offer specific recommendations.
Consistent communication throughout the implementation process helps ensure that changes are implemented correctly and prevents new issues from arising. This collaborative approach builds a shared understanding of user needs and encourages a user-centered culture within your organization.
By prioritizing impactful changes, building a strong business case, and collaborating effectively, you can transform website user test insights into revenue gains. This shifts user testing from a research activity to a driver of business growth and success.

.png)
Comments