Ultimate Website Review Checklist for 2025
- shems sheikh
- May 25, 2025
- 20 min read
Level Up Your Website in 2025
Your website needs regular checkups to stay competitive. This website review checklist covers eight essential areas for enhancing your online presence and achieving your business goals. From website performance and mobile responsiveness to SEO and security, this list provides actionable insights for product managers, UX/UI designers, web developers, marketing teams, and remote teams alike. Use this checklist to identify weaknesses, optimize for user experience, and ensure your website continues attracting users and converting them into customers. A thorough website review is crucial in 2025; let's get started.
1. Website Performance
Website performance refers to how efficiently a website loads and operates. It encompasses crucial elements such as page load times, server response speed, and the overall responsiveness of the site. Performance directly impacts user experience, search engine rankings, and ultimately, conversion rates, making it a critical component of any website review checklist. A slow, clunky website can frustrate users and drive them away, while a fast, responsive site encourages engagement and boosts conversions. This is why performance deserves the top spot on our website review checklist.

Assessing website performance involves examining several key features: page load speed, mobile loading performance (essential given the prevalence of mobile browsing), server response time, resource optimization (images, scripts, and CSS), caching implementation, and Core Web Vitals metrics (Largest Contentful Paint - LCP, First Input Delay - FID, and Cumulative Layout Shift - CLS). These metrics provide quantifiable data points to pinpoint areas for improvement.
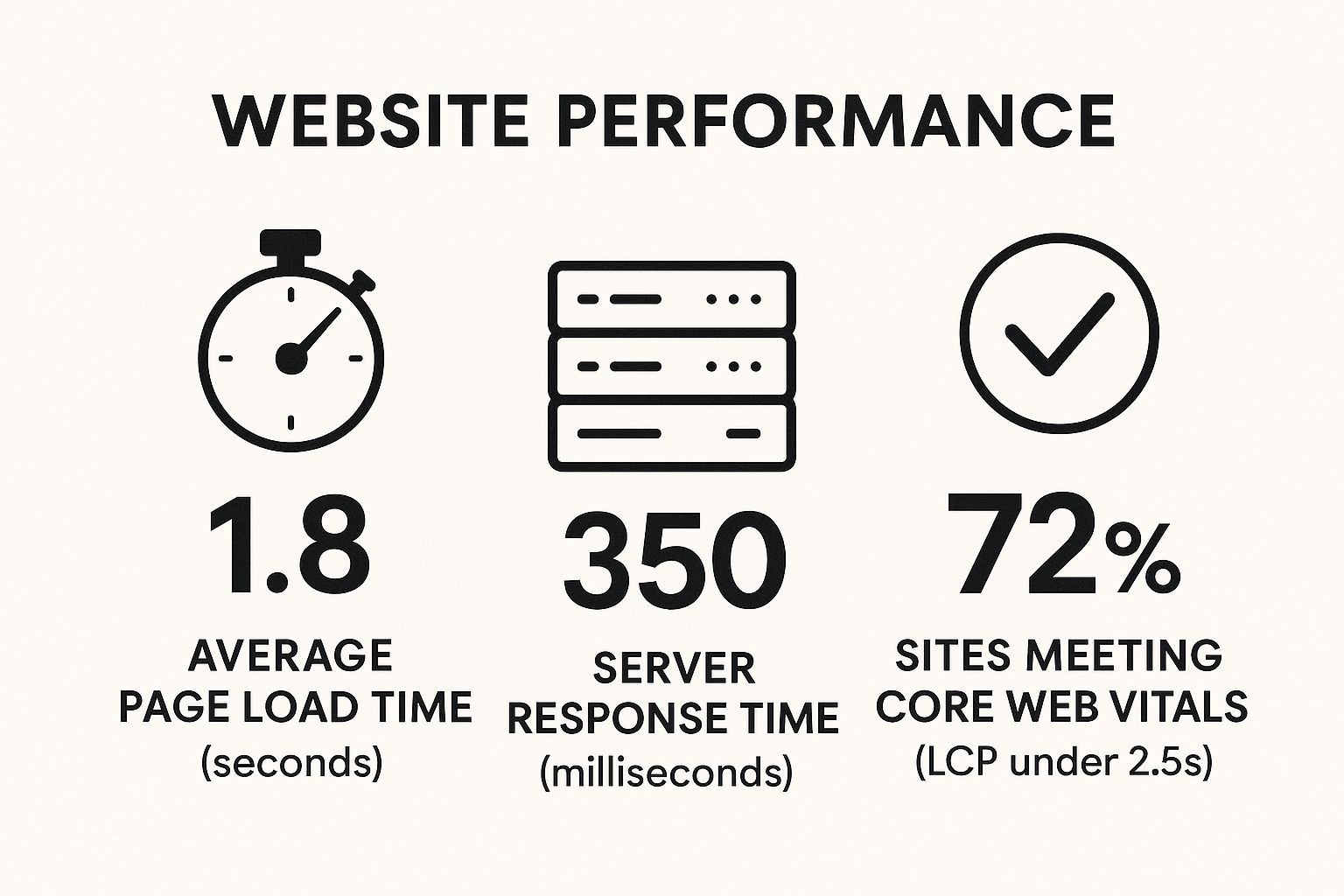
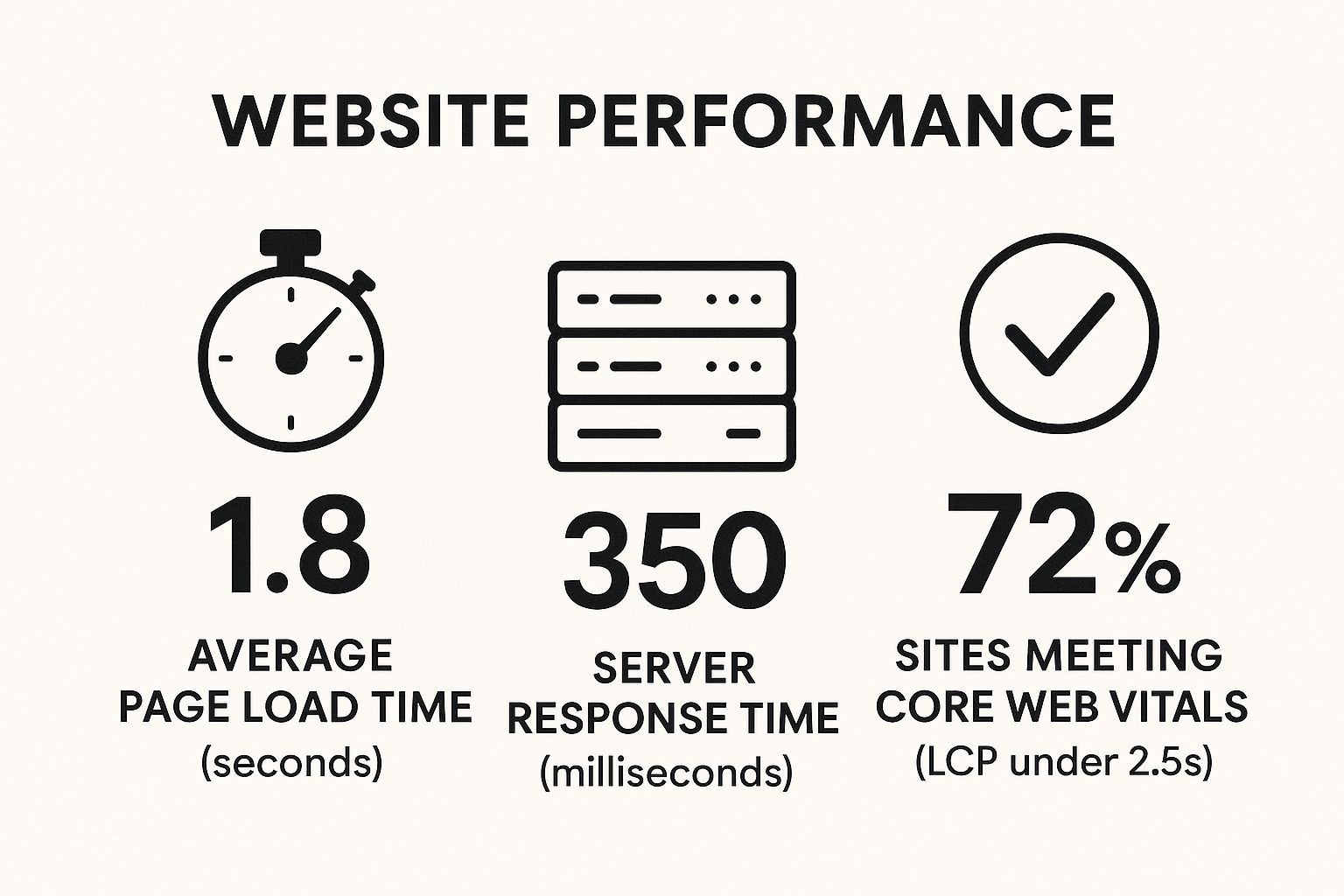
The infographic below visualizes key statistics related to website performance and its impact on user behavior and business outcomes.

As the infographic illustrates, even seemingly small delays can have significant consequences. A one-second delay in page load time can lead to a 7% reduction in conversions, highlighting the importance of optimizing for speed. The statistics presented underscore the crucial relationship between website performance and user satisfaction, conversion rates, and ultimately, business success.
Pros of prioritizing website performance:
Higher Conversion Rates: Faster websites lead to more conversions, directly impacting revenue.
Improved SEO Rankings: Search engines prioritize fast-loading websites, boosting organic visibility.
Better User Experience: A responsive site creates a positive user experience, encouraging longer session times and repeat visits.
Lower Bounce Rates: Well-optimized sites reduce bounce rates, indicating higher user engagement.
Cons of website performance optimization:
Technical Complexity: Implementing some performance optimizations can be technically challenging.
Developer Expertise: Certain optimizations may require specialized developer skills.
Feature Trade-offs: Balancing rich features with optimal speed can sometimes require compromises.
Actionable Tips for Improving Website Performance:
Utilize Performance Analysis Tools: Leverage tools like Google PageSpeed Insights, GTmetrix, and WebPageTest to identify performance bottlenecks.
Optimize Images: Compress and resize images before uploading to reduce file size without sacrificing quality.
Implement Browser Caching: Enable browser caching to store static assets, speeding up load times for returning visitors.
Minify Code: Minify CSS, JavaScript, and HTML files to reduce file size and improve loading speed.
Consider a CDN: For global audiences, a Content Delivery Network (CDN) can significantly improve performance by serving content from servers closer to users.
Examples of successful performance optimization: Amazon found that every 100ms delay cost them 1% in sales. Pinterest increased search engine traffic by 15% when they reduced perceived wait times by 40%. Google improved Maps performance and saw a 30% increase in usage. These real-world examples demonstrate the substantial impact of performance optimization on user engagement and business outcomes. Whether you're a product manager, UX/UI designer, web developer, or marketer, understanding and prioritizing website performance is crucial for success in today's digital landscape.
2. Mobile Responsiveness
In today's mobile-first world, ensuring your website provides a seamless experience across all devices is crucial. Mobile responsiveness evaluates how effectively a website adapts to different screen sizes and devices, guaranteeing content accessibility and functionality across smartphones, tablets, and desktops. This is a critical aspect of any website review checklist. With mobile traffic frequently surpassing desktop traffic, neglecting mobile responsiveness can significantly impact user experience, SEO, and ultimately, your bottom line.

Mobile responsiveness is achieved through several key features: fluid grid layouts that dynamically adjust to screen size, flexible images and media that scale proportionally, CSS media queries that apply different styles based on device characteristics, touch-friendly navigation elements and buttons, appropriate font sizes across devices, and proper viewport configuration. These features work together to create a consistent and user-friendly experience regardless of the device being used.
Why is Mobile Responsiveness Essential for Your Website Review Checklist?
Its importance stems from several factors:
Improved SEO: Google utilizes mobile-first indexing, meaning the mobile version of your website is the primary version used for ranking. A responsive site ensures Google can easily crawl and index your content, boosting your search engine visibility.
Enhanced User Experience: A seamless mobile experience leads to higher user engagement, lower bounce rates, and increased conversion rates. Frustrated users on mobile devices are likely to abandon your site quickly.
Cost-Effectiveness: Maintaining a single responsive website is significantly more efficient than managing separate mobile and desktop sites. This streamlines development, content updates, and ongoing maintenance.
Examples of Successful Implementations:
Several companies have seen remarkable success after prioritizing mobile responsiveness:
The Boston Globe: Their responsive redesign became an industry benchmark, demonstrating how a complex news website could adapt seamlessly to various screen sizes.
Starbucks: They reported a 100% increase in mobile interactions after implementing responsive design.
Etsy: Their responsive approach resulted in a 22% improvement in mobile conversion rates.
Pros and Cons:
Pros:
Single website for all devices
Improved SEO
Better user experience and higher conversion rates
Reduced maintenance
Cons:
Complex layouts can be challenging to adapt
Performance considerations for media-heavy sites on mobile
Requires thorough testing across multiple devices and browsers
Actionable Tips for Implementing and Testing Mobile Responsiveness:
Mobile-First Approach: Design for mobile devices first, then scale up for larger screens. This ensures critical content is prioritized on smaller displays.
Real Device Testing: Test on actual devices, not just browser emulators, to accurately assess performance and user experience.
Tap Target Size: Ensure tap targets (buttons, links) are appropriately sized (minimum 44x44 pixels) for easy interaction on touchscreens.
Content Visibility: Prioritize critical content on smaller screens and ensure it's easily accessible without excessive scrolling or zooming.
Image Optimization: Optimize images specifically for mobile devices to reduce loading times and improve performance.
Key Figures and Technologies:
Ethan Marcotte coined the term "responsive web design" in 2010.
The Bootstrap framework, developed by Twitter, has become a popular tool for building responsive websites.
Google's mobile-first indexing initiative further solidified the importance of mobile responsiveness.
By incorporating mobile responsiveness into your website review checklist, you are ensuring a positive user experience, maximizing your SEO potential, and setting your website up for success in the mobile-dominated digital landscape. This crucial element is a non-negotiable for any product manager, UX/UI designer, web developer, or marketing team aiming to create a successful online presence.
3. SEO and Content Quality
SEO and content quality are crucial for any website's success. This assessment examines how well a website is optimized for search engines and whether its content effectively serves users' needs. A site with excellent SEO and high-quality content attracts more organic traffic, engages users more effectively, and ultimately achieves its business objectives. This is why it's a critical item in any website review checklist.
This assessment encompasses several key areas:
Technical SEO: This involves elements like meta tags (title and description), header structure (H1-H6), schema markup, URL structure, and site speed. Proper implementation of these elements ensures search engines can easily crawl and understand your website.
Keyword Strategy: Effective keyword research and usage ensure your content aligns with what your target audience is searching for. Focus on semantic relevance – using related keywords and phrases – rather than simply stuffing keywords into your content.
Content Relevance, Readability, and Value: Your content should be relevant to your target audience's needs and interests, written in a clear and concise manner, and provide genuine value. This could be in the form of information, entertainment, solutions to problems, or a combination of these.
Internal Linking: A well-structured internal linking strategy helps users navigate your website and discover related content. It also helps distribute link equity throughout your site, boosting the SEO value of individual pages.
Why is this important?
A strong SEO and content strategy brings numerous benefits:
Higher Organic Search Visibility and Rankings: Improved SEO leads to higher rankings in search engine results pages (SERPs), making your website more visible to potential customers.
Reduced Dependency on Paid Advertising: While paid advertising has its place, organic traffic is a sustainable and cost-effective way to drive traffic to your website.
Improved User Engagement Metrics: High-quality content keeps users on your site longer, reduces bounce rates, and increases conversions.
Better Content Naturally Attracts Backlinks: Other websites are more likely to link to high-quality, informative content, further boosting your SEO.
However, there are also some potential drawbacks to consider:
Results Take Time: SEO is not a quick fix. It often takes 3-6 months to see significant results from your efforts.
Ongoing Effort Required: SEO requires ongoing content updates, optimization, and monitoring.
Algorithm Changes: Search engine algorithms are constantly evolving, so you need to be prepared to adapt your strategy accordingly.
Examples of Successful Implementation:
Moz: Moz's comprehensive SEO strategy boosted their organic traffic by 51%, demonstrating the power of a well-executed SEO plan.
Shopify: Shopify's content-driven approach, focusing on providing valuable resources for e-commerce businesses, generates over 10 million monthly visits.
HubSpot: HubSpot's pillar page strategy, creating in-depth content hubs on specific topics, increased their organic traffic by 50%.
Actionable Tips:
Keyword Research: Conduct thorough keyword research before creating content to understand what your target audience is searching for.
Comprehensive Content: Create comprehensive content that answers user questions completely and provides genuine value.
Featured Snippets: Optimize for featured snippets by providing concise, structured answers to common questions.
URLs: Use descriptive, keyword-rich URLs.
Header Structure: Implement proper header structure (H1 for page title, H2 for sections, etc.) to improve readability and SEO.
Image Alt Text: Include alt text for all images to improve accessibility and provide context for search engines.
Content Audits: Regularly audit and update existing content to ensure it remains relevant and accurate.
Leveraging checklists can significantly improve code quality and streamline your workflow. For projects hosted on GitHub, consider using GitHub checklist templates. The Ultimate GitHub Checklist Template Guide from Pull Checklist offers proven strategies for development excellence.
By focusing on both the technical aspects of SEO and the quality of your content, you can create a website that ranks well in search engines, attracts and engages users, and ultimately achieves your business goals. Making this a priority in your website review checklist will pay off in the long run.
4. Accessibility Compliance
Accessibility compliance is a crucial aspect of any website review checklist. It ensures your website is usable by everyone, including people with disabilities affecting vision, hearing, mobility, speech, cognition, and neurological function. This means designing and developing your website to meet the needs of individuals who may navigate and interact with it differently. By adhering to accessibility guidelines like the WCAG (Web Content Accessibility Guidelines), you not only broaden your potential audience but also safeguard yourself against potential legal issues and boost your SEO performance. Ignoring accessibility can severely limit your website's reach and impact, excluding a significant portion of your potential users.
This item deserves a prominent place in your website review checklist because an accessible website demonstrates a commitment to inclusivity, improves user experience for all visitors, and aligns your site with best practices and legal standards. Features of an accessible website include:
Proper semantic HTML structure: Using HTML elements for their intended purpose (e.g., for navigation, for the header section) improves site structure and screen reader compatibility.
Adequate color contrast ratios: Sufficient contrast between text and background colors ensures readability for users with low vision.
Text alternatives for non-text content (alt text): Provides descriptions for images and other non-text elements, allowing screen readers to convey information to visually impaired users.
Keyboard navigation functionality: Allows users who cannot use a mouse to navigate the entire website using only a keyboard.
ARIA (Accessible Rich Internet Applications) attributes: Enhance the accessibility of dynamic content and user interface components.
Focus indicators for interactive elements: Visually indicates which element currently has keyboard focus, crucial for keyboard navigation.
Screen reader compatibility: Ensures screen reader software can accurately interpret and convey the website's content to users.
Implementing accessibility offers numerous advantages:
Pros:
Expanded audience reach: The World Health Organization estimates that approximately 15% of the global population has a disability. Making your website accessible opens it up to this substantial user base.
Legal compliance: Depending on your location, various laws mandate web accessibility, including the Americans with Disabilities Act (ADA) and Section 508 in the United States, and the European Accessibility Act (EAA) in Europe.
Improved SEO: Semantic HTML, a cornerstone of accessibility, also enhances search engine optimization by providing clear structure and context to website content.
Enhanced usability for all users: Many accessibility features, such as clear navigation and well-structured content, improve usability for everyone, not just those with disabilities.
Cons:
Can require significant development resources for older sites: Retrofitting older websites to meet accessibility standards can be time-consuming and costly.
Ongoing maintenance needed as content changes: Accessibility needs to be considered every time new content is added or updated.
May limit certain design choices: While accessibility and good design often go hand-in-hand, some design choices may need to be adjusted to meet accessibility guidelines.
Examples of Successful Implementation:
BBC: The BBC's accessibility guidelines are widely recognized and have become an industry standard.
The UK Government Digital Service: They have achieved AA compliance across their websites, demonstrating a strong commitment to accessibility.
Domino's Pizza: Conversely, Domino's Pizza faced a lawsuit for having an inaccessible website and mobile app, highlighting the legal risks of neglecting accessibility. This underscores the importance of prioritizing accessibility from the outset.
Actionable Tips for Improving Accessibility:
Use semantic HTML elements like , , , , and .
Ensure all images have descriptive alt text.
Maintain a color contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
Make all functionality available via keyboard.
Provide visible focus indicators for keyboard users.
Use a proper heading structure (H1-H6) for content organization.
Add captions and transcripts for video and audio content.
When reviewing your website, accessibility compliance should be a non-negotiable item. Whether you're a Product Manager prioritizing user needs, a UX/UI Designer crafting intuitive interfaces, a Web Developer building the site's architecture, or a Marketing Team ensuring your message reaches everyone, accessibility is essential. By following these guidelines and utilizing the available resources, you can create an inclusive online experience that benefits everyone. The W3C Web Accessibility Initiative (WAI), championed by Tim Berners-Lee (the founder of the World Wide Web), provides valuable resources and guidelines. Legal requirements such as Section 508 and the ADA further emphasize the importance of integrating accessibility into your website development process.
5. Security and Privacy
Security and privacy are paramount in today's digital landscape. A website security and privacy assessment evaluates how effectively a site protects user data, prevents unauthorized access, and adheres to relevant privacy regulations like GDPR, CCPA, and others. This aspect is critical for building user trust, safeguarding sensitive information, and avoiding legal repercussions. With increasing cyber threats and stringent privacy laws, a thorough security review is non-negotiable for any website review checklist. This is especially crucial for product managers, UX/UI designers, web developers, marketing teams, and remote teams working collaboratively on web projects.

This assessment involves analyzing several key features: HTTPS implementation and SSL certificate validity, privacy policy compliance, security of forms and data handling practices, protection against common vulnerabilities (such as XSS, CSRF, and SQL injection), password policy robustness and user authentication measures, regularity of security updates and patches, and implementation of cookie consent mechanisms. By examining these areas, you can identify potential weaknesses and implement necessary safeguards.
Examples of Security Failures and Their Consequences:
Equifax Data Breach (2017): Failure to patch a known vulnerability exposed the personal data of 147 million people.
British Airways Fine (2019): A data breach resulted in a £20 million fine for violations of GDPR.
Google Chrome's "Not Secure" Warning: This prominent warning for non-HTTPS websites underscores the importance of secure connections.
These examples highlight the severe consequences of neglecting website security and privacy, ranging from reputational damage and financial losses to legal penalties.
Why Security and Privacy Deserve a Place on the Checklist:
Including security and privacy in your website review checklist is vital for several reasons:
Data Protection: Protects sensitive user data from breaches and misuse.
Trust Building: Demonstrates a commitment to user privacy, fostering trust and loyalty.
Legal Compliance: Avoids costly fines and legal battles associated with non-compliance with data privacy regulations.
SEO Benefits: Search engines like Google prioritize secure websites, leading to improved search engine rankings.
Pros:
Protects sensitive user data from breaches
Builds trust with visitors and customers
Avoids costly legal penalties for non-compliance
Improves SEO
Cons:
Requires ongoing vigilance and updates
May add development complexity
Privacy compliance regulations vary by region
Actionable Tips for Improving Website Security and Privacy:
Implement HTTPS: Ensure HTTPS is implemented across your entire website, not just on login pages.
Regular Updates: Keep all software components (CMS, plugins, themes) up-to-date to patch known vulnerabilities.
Prevent SQL Injection: Use parameterized queries or prepared statements to prevent SQL injection attacks.
Input Validation and Output Encoding: Implement robust input validation and output encoding to mitigate XSS and other vulnerabilities.
Comprehensive Privacy Policy: Create a clear and comprehensive privacy policy that explains your data collection and usage practices.
Secure Passwords: Enforce strong password policies and use secure password hashing algorithms.
Cookie Consent: Implement proper cookie consent mechanisms, giving users the option to opt-out of non-essential cookies.
Key Figures and Organizations:
OWASP (Open Web Application Security Project): A non-profit foundation that works to improve the security of software. (https://owasp.org/)
Troy Hunt (Have I Been Pwned): A website that allows users to check if their email addresses have been compromised in data breaches. (https://haveibeenpwned.com/)
EU GDPR (General Data Protection Regulation): A regulation in EU law on data protection and privacy in the European Union and the European Economic Area.
By prioritizing security and privacy in your website review process, you can create a more secure and trustworthy online experience for your users. This proactive approach is essential for long-term success in the digital world.
6. User Experience (UX) and Interface Design
User Experience (UX) and Interface Design are critical components of any successful website review checklist. This evaluation assesses how intuitive, efficient, and enjoyable a website is to use, directly impacting user satisfaction, conversion rates, and overall business success. It examines the synergy between functionality and aesthetics, ensuring visitors can easily achieve their goals with minimal friction. A poorly designed website can lead to frustration, abandonment, and ultimately, lost revenue, highlighting why UX/UI deserves a prominent place in any website review.
This process involves analyzing several key features:
Intuitive Navigation and Information Architecture: Can users easily find what they're looking for? Is the website's structure logical and easy to understand? A well-defined information architecture and intuitive navigation are crucial for a seamless user journey.
Visual Hierarchy and Content Organization: Does the design effectively guide the user's eye to important information? Is content presented in a clear, concise, and scannable manner? Effective visual hierarchy helps users quickly grasp the key takeaways and navigate the page efficiently.
Consistent Design Patterns and Interactions: Are interactive elements predictable and consistent throughout the site? Consistency builds user confidence and reduces the cognitive load required to interact with the website.
Appropriate Typography and Readability: Is the text easy to read and visually appealing? Font choices, sizes, and spacing significantly impact readability and user engagement.
Call-to-Action Clarity and Placement: Are calls-to-action (CTAs) prominent and clearly defined? Effective CTAs guide users towards desired actions, such as making a purchase or signing up for a newsletter.
Form Design and Usability: Are forms easy to fill out and submit? Minimizing form fields and using appropriate input types streamlines the user experience.
Error Handling and Feedback Mechanisms: Does the website provide helpful feedback when errors occur? Clear error messages and guidance help users recover from mistakes and continue their journey.
Pros of prioritizing UX/UI:
Reduces user frustration and abandonment: A positive UX leads to a more satisfying experience, encouraging users to stay longer and explore more content.
Increases conversion rates and goal completion: When users can easily navigate and interact with a website, they are more likely to complete desired actions.
Builds brand credibility and trust: A well-designed website conveys professionalism and attention to detail, fostering trust and positive brand perception.
Reduces support inquiries and costs: A user-friendly interface minimizes the need for users to contact support, saving time and resources.
Cons to consider:
Subjective elements require user testing to validate: While best practices exist, UX design has subjective elements, and user testing is crucial for validating design decisions.
Cultural differences may affect perception of good UX: Design preferences can vary across cultures, and it's essential to consider the target audience when designing for a global audience.
Balancing aesthetics with functionality can be challenging: Achieving a visually appealing design that is also highly functional requires careful planning and execution.
Examples of successful UX/UI implementation:
Airbnb's redesign with a user-centered approach resulted in a 30% increase in bookings.
Amazon's one-click purchasing patent demonstrated the value of reducing friction in the buying process.
Duolingo's gamified language learning interface helps retain 53% of users after one year, showcasing the power of engaging UX.
Actionable tips for improving UX/UI:
Follow the principle of least surprise: Elements should behave as users expect.
Implement consistent navigation across all pages.
Use appropriate white space to improve readability.
Ensure clickable elements look clickable.
Design clear error messages that help users recover.
Minimize form fields and use appropriate input types.
Consider the user's mental model when organizing information.
This area has been popularized by influential figures like Don Norman (who coined the term "User Experience" while at Apple), Steve Krug (author of "Don't Make Me Think"), Jakob Nielsen (known for his usability heuristics), and Google's Material Design guidelines. By incorporating these principles and conducting thorough UX/UI reviews, you can create websites that are both beautiful and effective, delivering exceptional value to your users and your business.
7. Cross-Browser and Cross-Device Compatibility
Cross-browser and cross-device compatibility is a critical aspect of any website review checklist. It ensures your website functions correctly and renders consistently across a wide range of browsers, operating systems, and devices, providing a seamless and positive user experience regardless of how your audience chooses to access your site. This encompasses everything from ensuring consistent rendering across major browsers like Chrome, Firefox, Safari, and Edge, to supporting touch interaction on mobile devices and adapting content to different screen sizes. Without this, you risk alienating segments of your audience and damaging your brand's reputation.
This process involves rigorously testing your website on different combinations of browsers, operating systems, and devices. It's about checking for consistent typography and image display, verifying proper functioning of interactive elements, and confirming that the layout adapts gracefully to various screen resolutions. For older browsers, where supporting the latest features might not be feasible, graceful degradation ensures core functionality remains accessible.
Why is Cross-Browser and Cross-Device Compatibility Crucial for Your Website Review Checklist?
In today's fragmented technological landscape, users access the web from a multitude of platforms. Ignoring cross-browser and cross-device compatibility effectively limits your potential audience reach. A website that works flawlessly on a desktop might be completely unusable on a mobile phone, leading to user frustration and abandonment. This can translate to lost conversions, damaged brand perception, and a lower search engine ranking. By prioritizing compatibility, you ensure a consistent brand experience and maximize accessibility for everyone.
Features of a Cross-Browser and Cross-Device Compatible Website:
Consistent rendering across major browsers: Chrome, Firefox, Safari, Edge
Graceful degradation for older browsers: Core functionality remains accessible even on older browsers.
Proper functioning across operating systems: Windows, macOS, iOS, Android
Touch interaction support for mobile devices: Essential for a positive mobile experience.
Adaptive content for different screen sizes: Content reflows and adjusts to fit different screen resolutions.
Consistent typography and image display: Ensures visual consistency across all platforms.
Pros:
Maximizes potential audience reach
Reduces user frustration and abandonment
Prevents loss of functionality for segments of users
Maintains brand consistency across platforms
Cons:
Increases development and testing time
May require polyfills or fallbacks for certain features
Some advanced features may not work in all browsers
Examples of Successful Implementation:
BBC: The BBC's website provides a seamless experience across a wide range of devices, from smart TVs to smartphones.
GitHub: GitHub’s consistent experience across browsers demonstrates a strong commitment to technical excellence and accessibility.
The Guardian: The Guardian has embraced progressive enhancement in their web design, ensuring a functional and usable experience for users on all browsers.
Actionable Tips for Ensuring Compatibility:
Use a CSS reset or normalize.css: Creates a consistent baseline across different browsers.
Test on real devices when possible: Emulators are helpful, but testing on actual devices provides the most accurate results. Learn more about Cross-Browser and Cross-Device Compatibility
Implement feature detection rather than browser detection: A more robust and future-proof approach.
Consider a progressive enhancement approach: Focus on core functionality first, then add enhancements for modern browsers.
Use vendor prefixes or autoprefixer for CSS properties: Ensures compatibility with different browser rendering engines.
Validate HTML and CSS: Catches potential compatibility issues early on.
Focus on the browsers your audience actually uses: Analyze your website traffic to identify which browsers are most popular among your users.
This meticulous approach, popularized by web standards advocates like Jeffrey Zeldman and resources like the Web Standards Project (WaSP) and the "Can I Use" database by Alexis Deveria, ensures that your website reaches its full potential and provides a positive experience for all users. For product managers, UX/UI designers, web developers, marketing teams, and remote teams alike, understanding and implementing cross-browser and cross-device compatibility is paramount to success in today's digital landscape.
8. Business Goals and Conversion Optimization
A crucial aspect of any website review checklist is evaluating its effectiveness in achieving business goals and conversion optimization. This assessment focuses on how well the website supports key business objectives and converts visitors into customers or leads. This isn't just about aesthetics; it's about ensuring your website is a well-oiled machine driving tangible results. For product managers, UX/UI designers, web developers, marketing teams, and remote teams alike, understanding this connection is paramount to success. This deserves a prominent place in the website review checklist because it directly links the website's performance to overall business success.
This process involves analyzing various elements, including:
Conversion Paths: Understanding the steps users take to complete desired actions, like purchasing a product or signing up for a newsletter.
Call-to-Action (CTA) Effectiveness: Examining how compelling and strategically placed CTAs are in prompting user engagement.
Value Proposition Clarity: Assessing how clearly and concisely the website communicates the unique value it offers to visitors.
Alignment between Website Elements and Business Outcomes: Ensuring all website components contribute to achieving specific, measurable business objectives.
Features of an Optimized Website for Conversions:
Clear value proposition and messaging: Communicating the benefits of your product or service in a way that resonates with your target audience.
Strategic call-to-action placement and design: Using persuasive CTAs that guide users towards desired actions.
Optimized conversion funnels and user paths: Streamlining the user journey to minimize friction and maximize conversions.
Trust signals and credibility indicators: Building trust with users through testimonials, security badges, and other indicators.
Friction reduction in key processes: Simplifying complex processes like checkout or form submissions.
Goal tracking and analytics implementation: Monitoring key metrics to understand website performance and identify areas for improvement.
A/B testing framework for optimization: Continuously testing different variations to optimize conversion rates.
Pros of Focusing on Conversion Optimization:
Directly impacts revenue and business growth: By increasing conversions, you directly contribute to the bottom line.
Provides measurable ROI for website investments: Demonstrates the value of website improvements through concrete data.
Creates alignment between marketing and business goals: Ensures marketing efforts directly support overall business objectives.
Enables data-driven decision making: Provides insights to inform website optimization strategies.
Cons of Conversion Optimization:
Requires ongoing testing and refinement: Optimization is a continuous process, not a one-time fix.
May create tension between design preferences and conversion optimization: Balancing aesthetics with conversion best practices can be challenging.
Different audience segments may respond differently to changes: Requires careful segmentation and targeting to optimize for various user groups.
Examples of Successful Conversion Optimization:
Hubspot: Increased conversion rates by 363% through landing page optimization.
Booking.com: Runs hundreds of A/B tests simultaneously to optimize conversions.
Slack: The homepage clearly communicates the value proposition, driving rapid adoption.
Actionable Tips for Website Conversion Optimization:
Define clear conversion goals for each page (primary and secondary): Establish specific, measurable goals for each page on your website.
Use heatmaps to understand user interaction patterns: Visualize user behavior to identify areas of interest and potential friction points.
Implement proper analytics tracking with goal setup: Track key metrics to monitor website performance and identify areas for improvement.
A/B test important elements like headlines, CTAs, and forms: Experiment with different variations to optimize conversion rates.
Ensure the value proposition is immediately clear to visitors: Communicate the benefits of your product or service concisely and effectively.
Remove unnecessary form fields to reduce friction: Simplify forms to make it easier for users to convert.
Use social proof strategically (testimonials, case studies, reviews): Build trust and credibility with potential customers.
Popularized By:
Peep Laja (CXL Institute)
Avinash Kaushik (Digital Marketing Evangelist at Google)
Craig Sullivan (Optimise or Die)
By focusing on business goals and conversion optimization during your website review, you can ensure your website isn't just a digital brochure but a powerful engine for growth and success. This structured approach, combined with continuous testing and refinement, will allow your website to effectively contribute to your bottom line and achieve your business objectives.
Website Review Checklist Comparison
Checklist Item | Implementation Complexity 🔄 | Resource Requirements ⚡ | Expected Outcomes 📊 | Ideal Use Cases 💡 | Key Advantages ⭐ |
|---|---|---|---|---|---|
Website Performance | Medium to High | Developer expertise, tools | Faster load, better SEO, higher conversions | Sites needing speed, SEO boost, UX improvement | Improved SEO ranking, lower bounce rates |
Mobile Responsiveness | Medium | Design and testing on multiple devices | Accessible on all screens, higher mobile conversions | Mobile-first websites | Single site for all devices, improved SEO |
SEO and Content Quality | Medium to High | Content creation, SEO tools | Better search visibility, increased organic traffic | Content-driven marketing sites | Long-term traffic growth, reduced ad spend |
Accessibility Compliance | Medium to High | Specialized development, testing | Legal compliance, broader audience reach | Inclusive design, public sector websites | Legal protection, improved SEO, usability |
Security and Privacy | Medium to High | Ongoing monitoring, expert audit | Data protection, user trust, legal compliance | E-commerce, data-sensitive sites | Prevents breaches, builds trust, compliance |
User Experience (UX) and Interface Design | Medium | User research, design tools | Higher conversions, reduced frustration | Sites prioritizing usability and branding | Increased engagement, brand credibility |
Cross-Browser and Cross-Device Compatibility | Medium to High | Extensive testing environments | Consistent experience across platforms | Sites with wide, diverse audiences | Maximizes audience reach, maintains brand image |
Business Goals and Conversion Optimization | Medium to High | Analytics, A/B testing platforms | Increased revenue, measurable ROI | Commercial sites focused on conversions | Data-driven growth, improved marketing alignment |
Ready to Put Your Website to the Test?
This website review checklist provides a comprehensive framework to analyze and optimize your website's performance, user experience, and overall effectiveness. From mobile responsiveness and SEO to security, accessibility, and conversion optimization, mastering these elements is crucial for success in today's digital landscape. By addressing these key areas using a website review checklist, you can identify areas for improvement, boost conversions, and ultimately achieve your business objectives. Remember, a well-optimized website translates to a better user experience, increased engagement, and a stronger bottom line for your business. Prioritizing these checks ensures your website remains a high-performing asset, driving growth and success in 2025 and beyond.
Streamline your website review process and enhance collaboration with a tool like Beep. Beep's visual feedback features and integrations with popular project management tools make it easier than ever to implement your website review checklist and ensure your site is performing at its best. Ready to transform your website reviews? Visit Beep and experience a more efficient and effective way to manage website improvements.

.png)
Comments